バナー作成は簡単なようで意外に難しく、思ったより時間がかかってしまったりします。

効率よく作成するために、ここではまず作成の流れと最低限確認すべき事をサラッと記載していきますね。
1:依頼内容の確認(掲載内容の考察)
以下の項目を確認します。
詳細指示書を共有してくださる事が多いです。
・制作するサイズ、ファイルサイズ(容量)
・掲載内容(キャッチコピー・テキスト・日付・ボタンなど) ※掲載先により会社名/ロゴ
・掲載内容の優先順位
・参考イメージや色
・提供画像の確認
・納期の確認
2:ストックした画像、バナーまとめサイトなどから参考にする画像をピックアップ
canvaで作成するなら、テンプレートを使用するのも手!
※ここで色の参考になりそうなバナー、(&レイアウトの参考になりそうなバナー)をいくつかピックアップします。
参考元になりそうなバナーをいくつかピックアップしてクライアントとイメージのすり合わせをしたりする事もあります。
成功しているものを徹底的にパクる技術!先駆者から成功法則を学ぼう
(作成中!しばしお待ちください)
3:手書きでラフ案をレイアウト
いきなりPCに向かって作業していっても、なかなか進まなかったりします。
殴り書きでいいのでざっくりレイアウトを考えていきます。
設計がしっかりできていれば後の作業がスムーズになるので、参考バナーピックアップやラフ案に一番時間をかけたいところです。
4:Photoshopを開いて、カンバスを作成
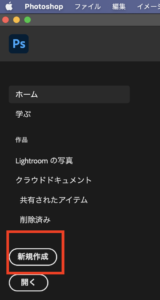
Photoshopを立ち上げたら、左側の新規作成ボタンを押して、新規作成画面を開きます。

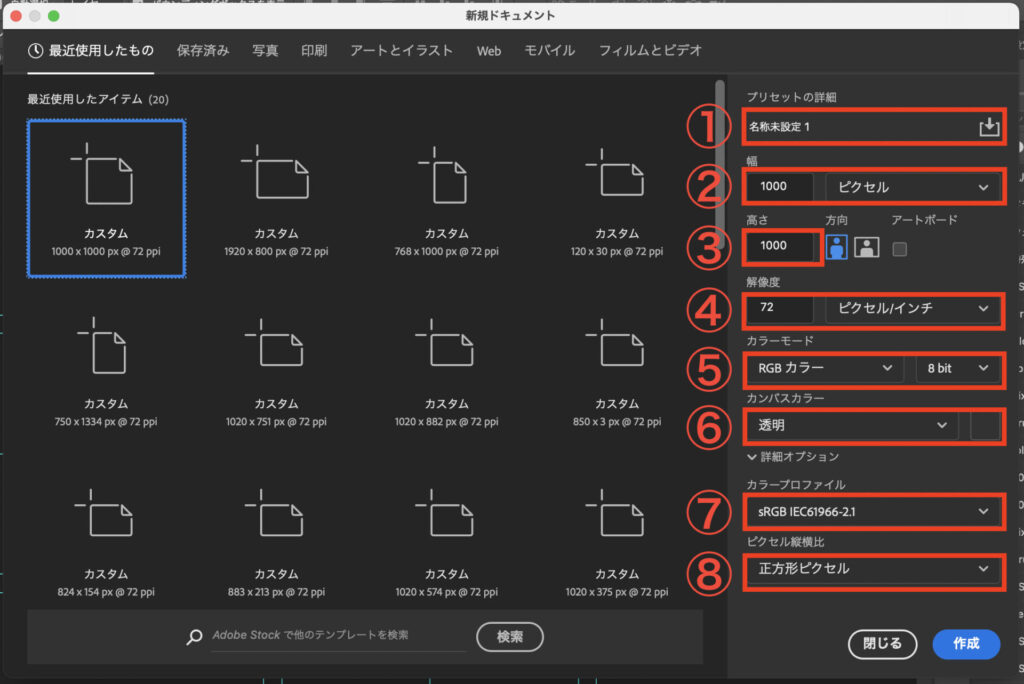
新規作成画面を開いたら、必要事項を入力していきます。

①バナー名を入力
・名前は小文字の半角英数、つなぎが欲しい場合は_(アンダーバー)などにするのが望ましいです。
(「・」「?」「/」「:」「¥」「”」などは、バグを起こしやすかったり、macでは閲覧できてもwindowsだとエラーでファイルを開けなかったりします)
②カンバスサイズの縦を入力、単位が「ピクセル」になっている事を確認
WEB制作物の単位は全部ピクセルで作成します。
③カンバスサイズの横を入力
④画像解像度が72dpiになっている事、単位がピクセル/インチになっている事を確認
・WEBでは紙媒体(300〜350dpi)ほど高解像度は必要としません。
高解像度になるほどデータ容量が重くなり表示スピードが遅くなってしまうため、少しでも軽くするため72dpiを選びます。
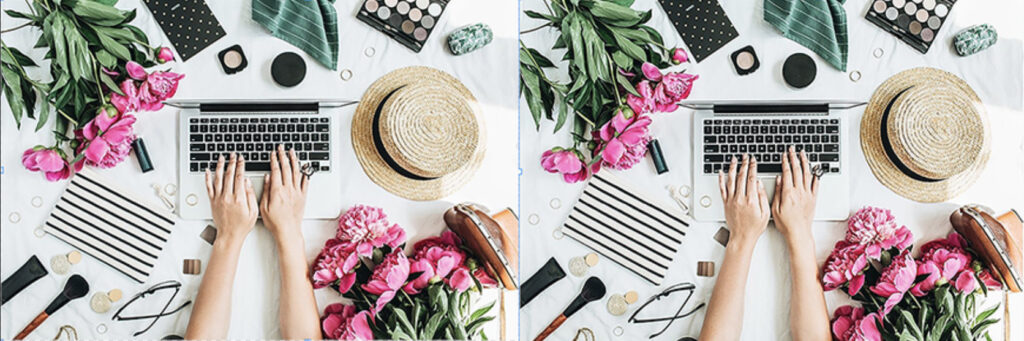
下の画像は左が350dpi、右が72dpiです。ほんの少し色合いが変わっていますが、わかりますでしょうか?
(帽子、上の緑のハンカチあたりがわかりやすいです)
色域が制限される分少し色合いが変わってしまいますが、ほぼ遜色がありませんのでデータ容量が軽い72dpiを選びます。
(Photoshopで色味を変更してしまうのも手)

⑤カラーモードがRGBになっている事、8bitになっている事を確認
・WEBはRGB、紙媒体はCMYKで作成します。(とりあえずこれだけ覚えておきましょう)
・「bit」の数字はざっくり言えば使用できる色数の事です。使用できる色数が多ければ多いほど綺麗な画像になりますが、その分データ容量は重くなります。
基本8bitで作成でOKです。
(画像加工時にモアレやシャギーが出てキツい場合は一時的に16bitに変更し、最後に8bitに戻す事もあります)
⑥カンバスカラーを選択
透明:グレーのグリッド(格子)状
白:真っ白
私は透明がやりやすいので透明を選択しています。
⑦カラープロファイルの確認
「sRGB IEC61966-2.1」になっている事を確認。(デフォルト)
このカラープロファイルは「国際的な標準色空間」の事で、どのモニターで見ても色の違いがないように設定された色空間です。
⑧ピクセルの縦横比が「正方形ピクセル」になっている事を確認
終わったら、右下の「作成」ボタンを押します。
5:ガイドを引く
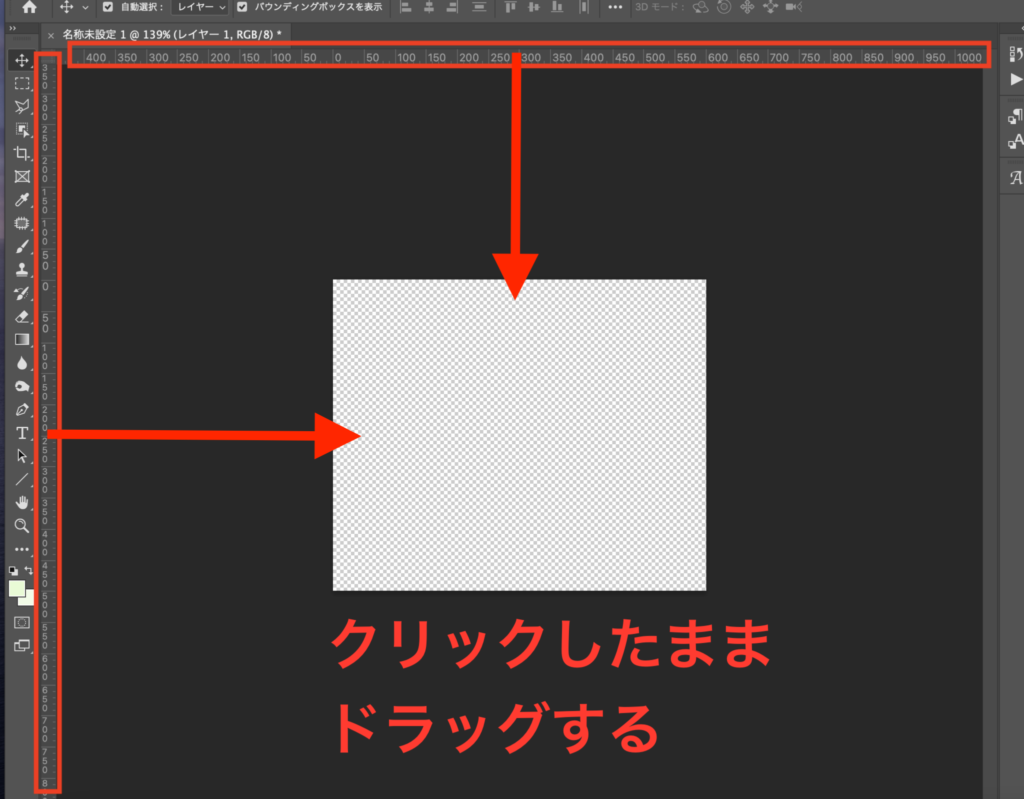
カンバスの中央(縦横)と外枠にガイドを引いていきます。
ワークスペースの左端・上の定規にカーソルを合わせクリック、クリックしたままドラッグしていくとガイドが出てきます。

中央で勝手にピタッと止まってくれるので、そこまで引っ張っていきましょう。
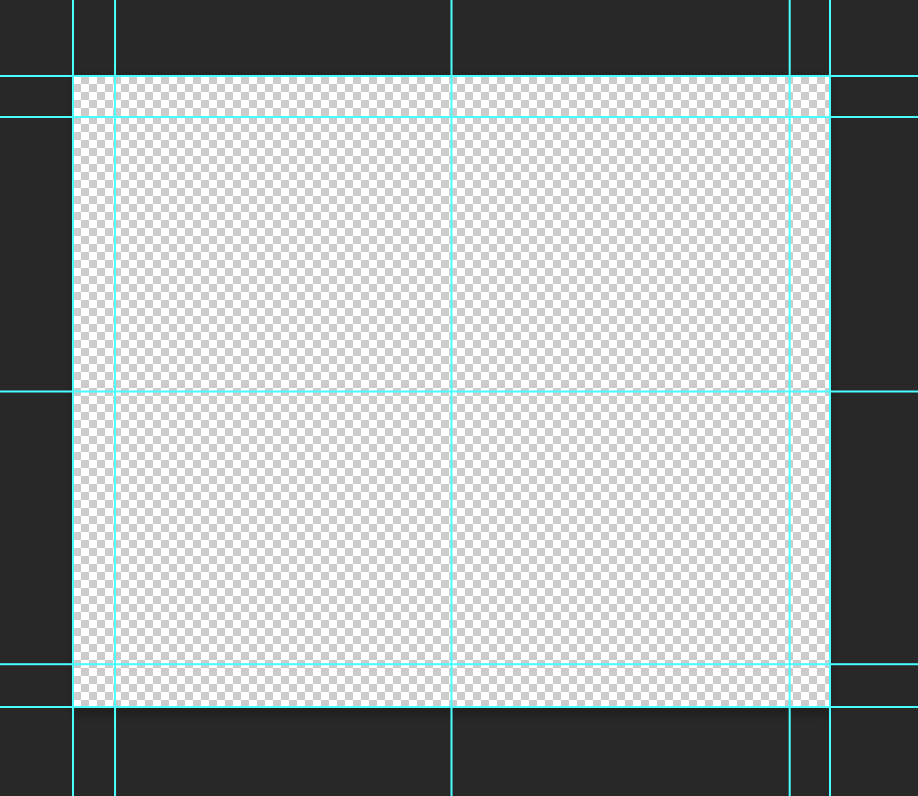
その後、外枠、内枠も引いていきます。

ガイドをひくとオブジェクトがガイドにピタッとくっついてくれるので、むちゃくちゃ楽にレイアウトが整えられます。
6:テキストを打つ(指示書があれば、コピペする)
初心者の方は、この段階では文字サイズや色は気にせず、漏れがない事だけを意識してひたすら全部打っていきます。
7:ラフ案を元にテキストのサイズ調整、テキストの飾り(枠:四角や丸)、ボタンなどを配置する。
この時はテキストはブラック系、テキストの飾り(枠:四角や丸)、ボタンなどはグレー系で作成し、明度差だけでレイアウトを決めていきます。
8:画像の配置
画像は、配置後に加工する事も考慮しレイヤーを複製して元画像を残しておきます。
9:配置・サイズ調整をしていく
バランスを見ながら、
・フォントを変える。大きさを変える。
・画像サイズの調整、追加があればさらに配置
など調整をかけていきます。
特に日付などは細かくサイズを変えたいですね。
【Photoshop】【Illustrator】文字の調整で一気にプロっぽく見せる!!!
10:色付け
文字や枠に色を実際につけていきます。
初心者がいきなり色をつけていくと失敗しやすいので、
・先ほど引っ張ってきた参考元の画像から色をピックアップしていくと綺麗にできます。(参考元は、同じ業界のものは避けてください)
・配置した画像の中の色をスポイトで抽出すると統一感が出る。(その後RGBパレットを開いて色の調整)
・その他にもカラーチャートを使用してバランスを見て調整する方法もあります。
最初から色が決まっていれば、色ありきでどんどん作成し微調整していってもいいですが、最初にきつめの色で仮作成すると、見ている色にどんどん引っ張られていってしまうので初心者の方はなるべく避けた方が良いでしょう。
11:加工
フォントの選定、画像の加工をしていきます。
12:グレースケールに変換して確認する。
ここで再度、明度差で見え感を確認します。
・テキストは見えやすいか?
・空間バランスは綺麗か?
などを見ていきます。
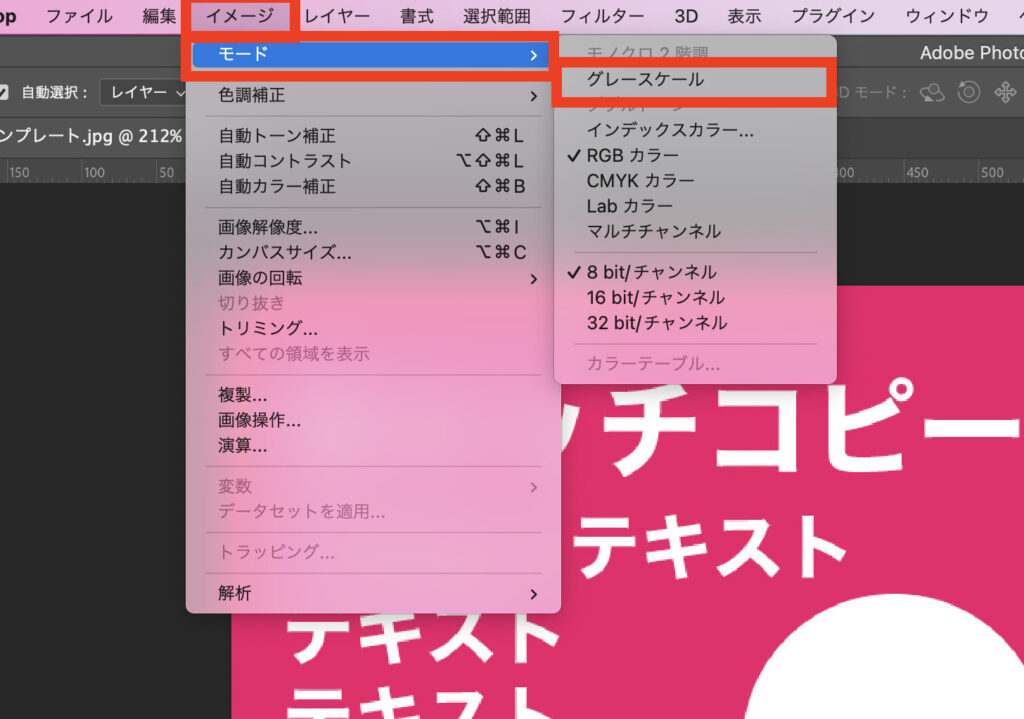
場所は、イメージ→モード→グレースケールです。
選択すると、ポップアップ表示で「モードを変更すると、レイヤーの外観に影響する場合があります。モードを変更する前にレイヤーを結合しますか?」と聞かれますが「結合」を押してください。
その次に「カラー情報を破棄しますか?変換処理を制御するには、「イメージ/色調補正/白黒」を選択します。」という内容のポップアップが出ますので、これも「破棄」で大丈夫です。
人は見えづらい・見にくいというだけでストレスを感じますので、視認性の確認はしておきたいです。

確認後、「編集」→「グレースケールの取り消し」または⌘➕z(ひとつ前に戻る)で元に戻します。
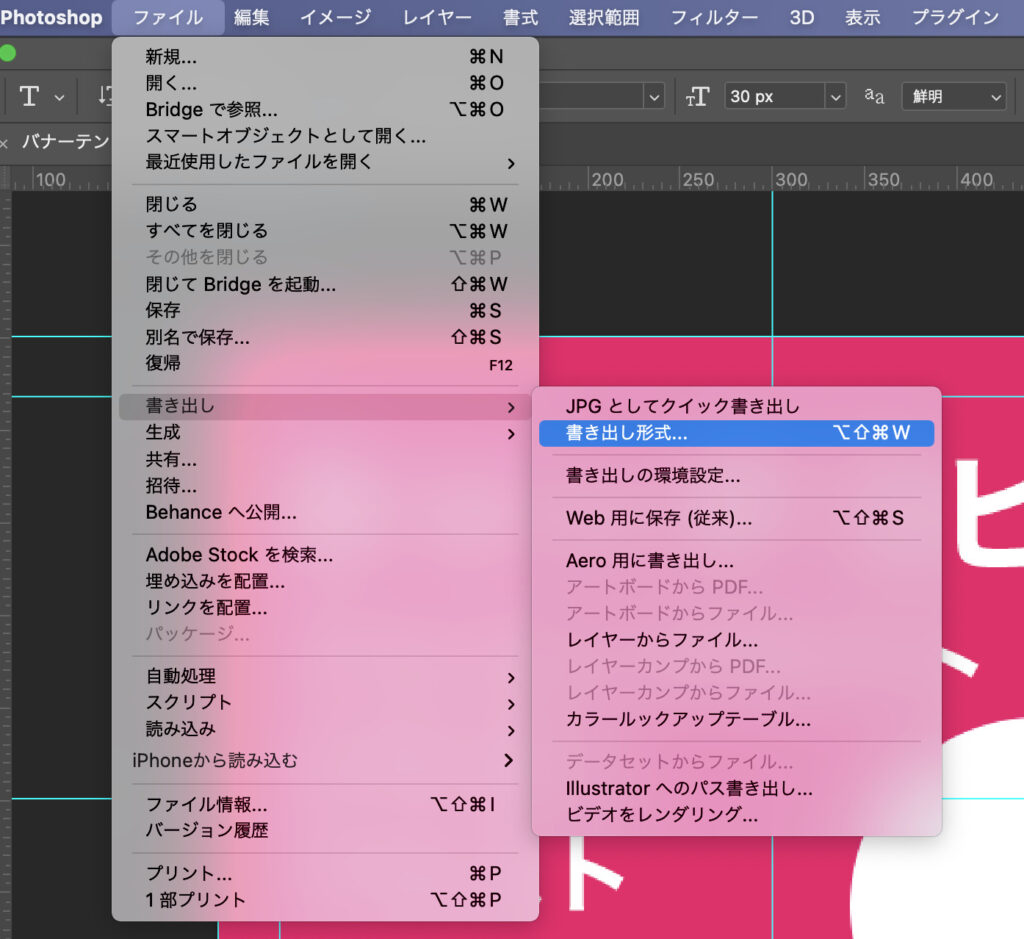
13:書き出し
問題がなければ「ファイル」→「書き出し形式」から画像を書き出します。

「ファイル」→「Web用に保存(従来)」から書き出すと、多少画像容量が軽くなるようです。(又聞き)
容量を少しでも軽くしたい!という場合には使ってみるのも手です。

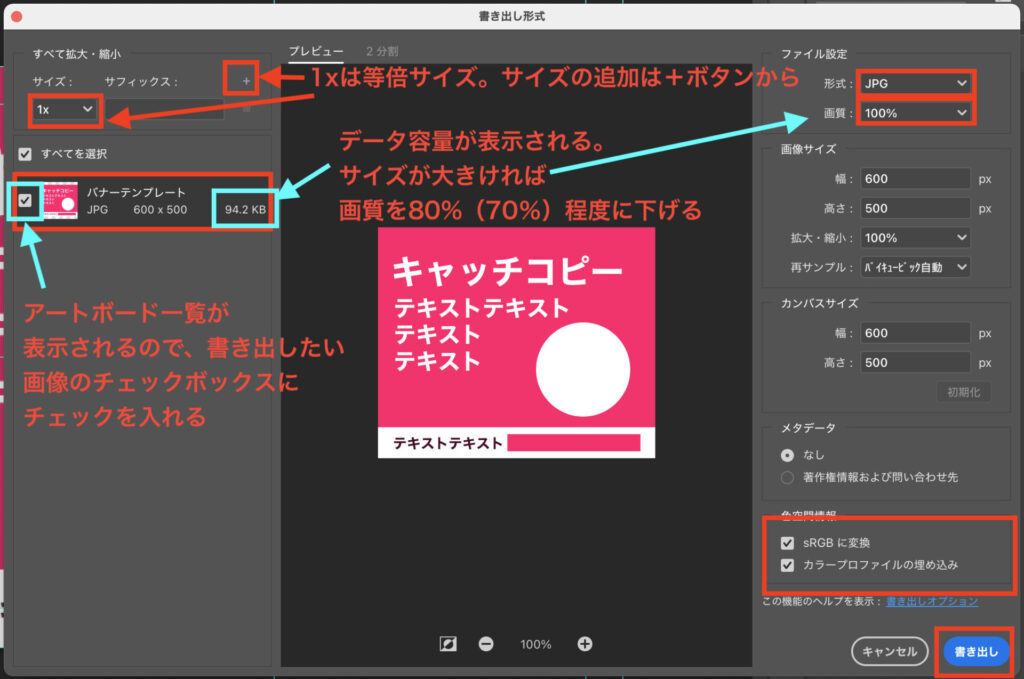
●サイズは、等倍サイズでそのまま書き出しなら1xのままで大丈夫です。
●サイズ違いで書き出したい場合は、すぐ右上の+アイコンをクリックし、プルダウンでサイズを選びます。
元画像を2倍サイズで作成し、0.5倍(@0.5x)で書き出す事もあります。
サフィックスはファイル名の後につく接尾辞の事で、画像を書き出した後のファイル名に追加表記されます。(例:○○bunner@2x.jpeg)
●その下にアートボード一覧が表示されます。
書き出したい画像にチェックを入れておきます。
すぐ右横に画像のファイルサイズが表示されていますので、サイズを確認してください。
(大きすぎるようなら、画面右側の「画質」項目で画質を80%(〜70%)程度に落とします)
●ファイル設定
形式:PNG、JPG、GIF、SVGの中から、イラストならPNG、写真画像ならJPGを選択します。(基本的にはこの2つです)
画質:サイズに問題なければ100%、ファイルサイズが大きい(規定を超えてしまう)ようなら画質を80%(〜70%)程度に落とします。
●画像サイズ
特に変更がなければそのままで大丈夫です。
●色空間情報
2つともチェックを入れてください。
終わったら「書き出し」をクリックします。
↓
ファインダーが開くので(mac)、書き出し先を選択して「開く」を押して書き出します。
※ファイル名を変更したい場合は、ファイル名をクリック、またはファイルを右クリック→「名前を変更」で変更したい名前に変更します。
終わり♪