バナーは「サイト閲覧者の目に止まって見てもらって、押してもらう事(CTR(クリック率))が重要」と先ほどお伝えしました。

CTRを上げるには、普通の画像に見えても実は沢山の仕掛けがあるのはご存知でしょうか?
ここでは、バナーのCTR(クリック率)を上げる仕掛けをご紹介していきますので、これから作成する際の参考にされてみてください。
ペルソナ設定って??
(※記事作成中)
男性向け・女性向けで使う○○は異なる

性別によって好まれるフォントや色使いなどが異なります。
また、「トイレ」のアイコンがわかりやすいですが「男性は青・女性は赤」のように、世界的に認知されている色合いを使用するとどちらの性別向けなのかが一目瞭然です。
そして使用するコピーは、「男性脳:現実的、理論的」「女性脳:理想的、感覚的」で言われているように、男性向けならゴールの見える明確な言葉、女性向けならイメージ重視の抽象的な言葉が刺さりやすいとされています。
(しかし実際のところ、研究が進めば進むほど脳の性差を裏付ける証拠が乏しい事が判明してきているというので、”一般的に認知されているから”と言ったほうが正しいのかも知れません)
男性:

・画像:陰影が強いイメージの画像が「男性らしさ」が強調される
・フォント:ゴシック系
・全体的に力強く
・抽象度を下げ言葉は明確化する。
女性:

・画像:ふわっとした、柔らかいイメージ、明るいイメージの画像が「女性らしさ」が強調される
・フォント:明朝系
・抽象度を上げ、言葉に擬音を入れイメージさせると良い(プリッと、ピピーン、ふわふわなど)
なりたい像を見せる
ターゲットがその商品・サービスを使う・受けることで得られる理想の姿をイメージできるようなキャッチコピー・画像を使用します。
・実年齢「−10歳」のイメージ画像を使用する

・「マッチョ」ないい男のイメージ画像を使用する

など、その商品・サービスを利用した結果得られる理想の自分の姿を見せてあげると良いイメージを持ってもらえます。
※やりすぎ厳禁!
たまに低単価のバナーで「50歳のババアがこれを飲んだら20代と間違われるように!?」みたいなものがありますが、逆に詐欺ぽくなり敬遠されます。

不安をあおる
・このままだとヤバい!!
などのように、「現状このままではまずい」と問題提起をすると、興味を引きやすくなります。
お悩み解決
・
※これもやりすぎ厳禁!「毛穴から角栓がドバババ!(画像があり得ない量の角栓)」みたいなやつは逆に不快でクレーム出ます。

サービス/情報商材なら白文字・物販なら黒文字
サービス/情報商材系など実物のない(?)もの、は白文字系のキャッチコピー
物販など実物があるものは黒文字系のキャッチコピー
を使うのがセオリーとされています。
なぜなら、白い文字は人間の心理で背景として認知されるためです。
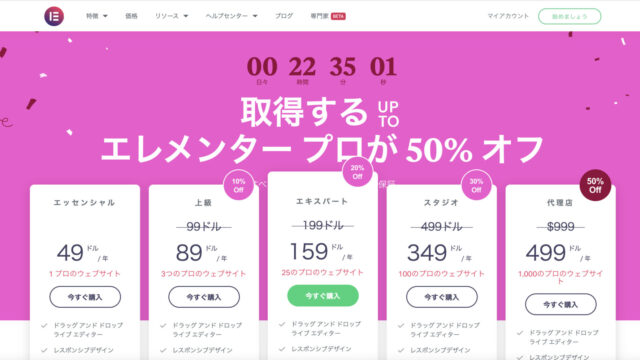
原色は使わない
デジタルは紙媒体と違い発光しているので、長時間みていると目が疲れてストレスを感じます。
(ストレスを感じさせると、サイトの離脱率が上がってしまいます)
キツい原色同士を合わせると、余計にチカチカして見えます。

ですので、少しでも目に優しい色に変えてチラつきを抑えると良いでしょう。
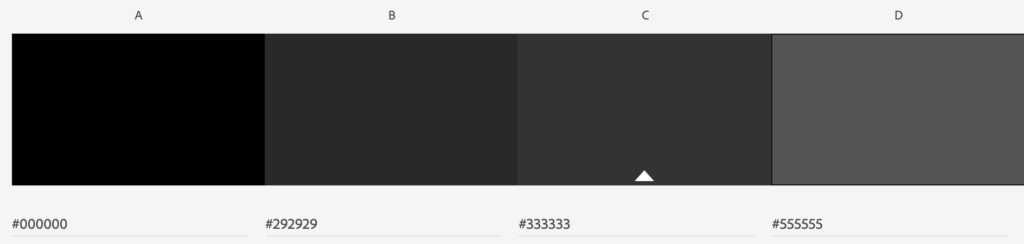
黒(原色:#000000)なら#292929や#333333あたりのキツさを感じさせない色に変えます。
画像を作成するなら、その中のメインカラーや関連するカラーのパレットを開き、暗い色を選択すると全体的なまとまりも良くなります。
——————————————————————

同じ黒系でも、ほんの少し色を変えるだけで洗練された印象にもなります。
——————————————————————

↑今執筆している画面のすぐ横のWordpress管理画面ですが、ここも真っ黒じゃないのに「黒」の印象ですよね?

↑試しにPhotoshopで色を確認してみると、使用している青系パレットの中の暗い色を使用している事がわかります。
——————————————————————
アニメやイラストなども、線をよく見てみてください。
使用する画像はその国の人を使うのが基本
日本人向けのバナーなので、人物画像を使用するなら「日本人の画像」が好ましいです。
なぜなら、同じ人種の画像を使う事で当事者意識を持ってもらえるからです。(自分ごと)
おしゃれなのでついつい海外の画像を使用したくなりますが、気持ちを抑えてできる限り日本人を使用するようにしましょう。
(例外としてファッション・美容関係や若年層はこの限りではありません)
業界カラーを使う
業界ごとに業界カラーと言われるものが存在します。
その業界カラーを使用すると、見ている人にとっては慣れ親しんだ色なのでイメージがブレずに入ってきやすいです。
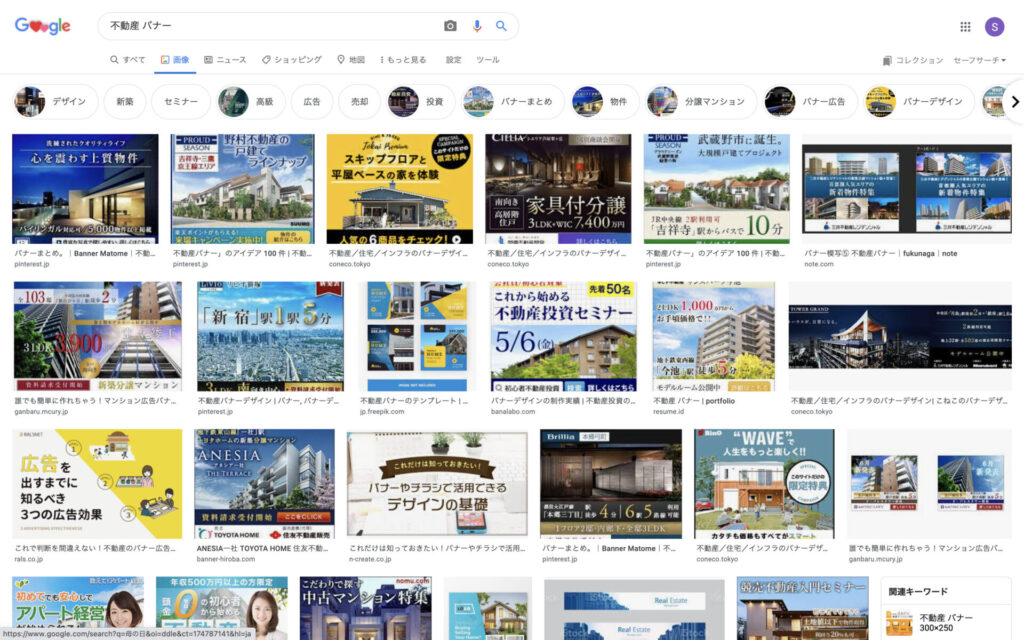
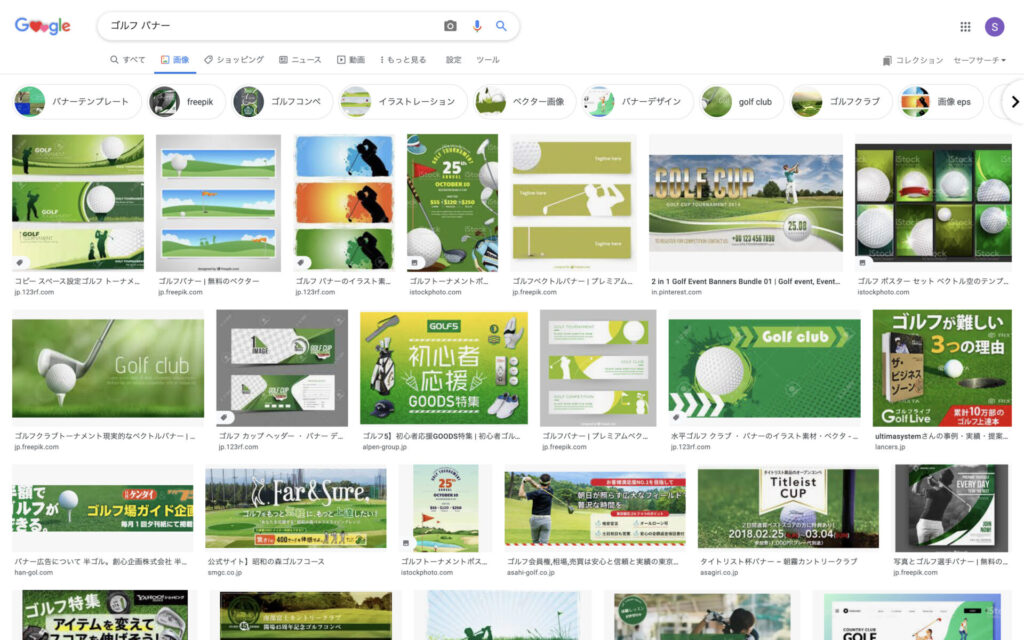
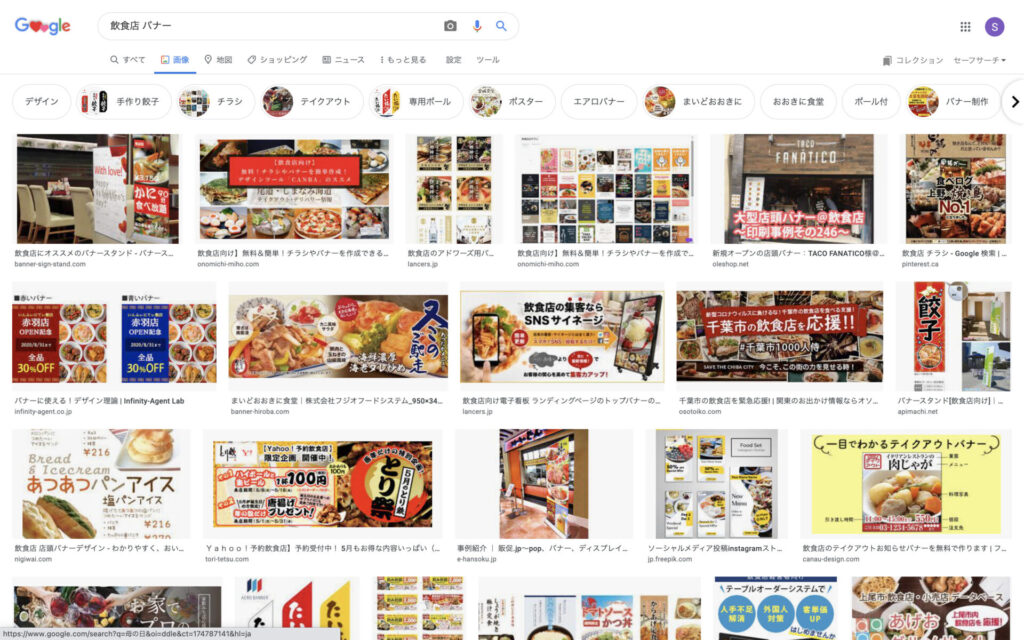
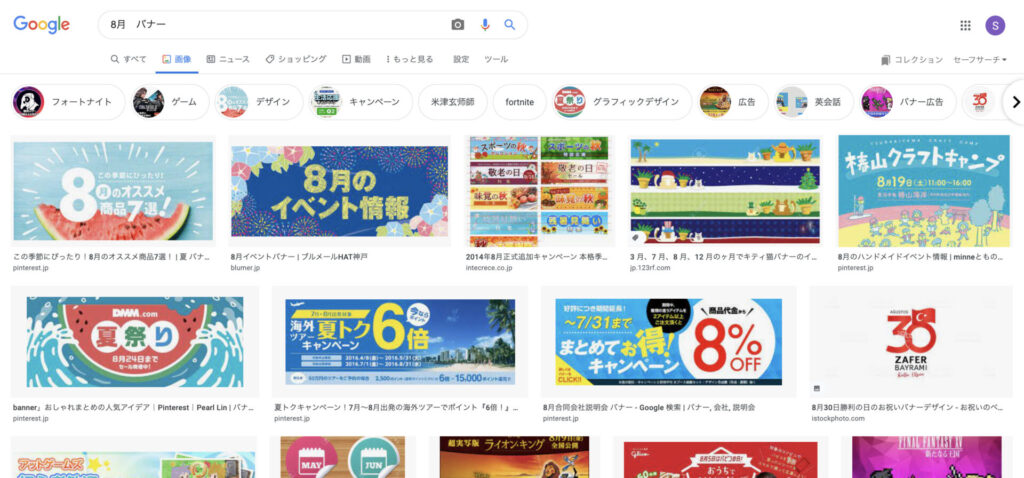
試しに、『作成するバナーの業界 + バナー』で画像検索してみると



見ていただければわかる通り、ざっくりですが似たような色を使用している事がお分かりになるかと思います。
季節のカラー・モチーフを使う
イメージを働かせましょう。
その季節を想定させるカラー・モチーフがあり、みている人もイメージしやすくなります。
「該当する季節」+「バナー」などでググってみてもいいですね。
春:桜ピンク、青空、若葉の柔らかい緑〜黄緑・・・
初夏:新緑の青々とした緑、澄み渡った青い空、冷たい緑茶(新茶)の緑・・・
梅雨:紫陽花の紫、カエルの緑、ターコイズブルー
夏:濃い青、レモンイエロー、入道雲の白、スイカの赤、濃い緑の植物、南国のカラフルな色、アウトドアの茶色・緑・オレンジ、・・・
秋:紅葉・・・
冬:雪の白、寒い日の空・・・

イベントのカラー・モチーフを使う
こちらも上記と同様イメージを働かせましょう。
そのイベントを想定させるカラー・モチーフがあり、みている人もイメージしやすくなります。
正月:濃い赤、金屏風の金、門松の緑・・・
卒業・入学:桜ピンク、春の青空・・・
アウトドア:青空、茶色・緑・テントのオレンジ、赤など、アースカラー・・・
フェスティバル:POPでカラフルな旗や装飾・・・
結婚式:ドレス、クロスの白系、ラベンダー〜紫〜ピンク系、花の色と葉っぱの緑・・・
など
キャッチコピー:値段の高いものは明朝体・それ以外はゴシック体
不動産、車、人生の一大イベント、高級品に当たるものなど高価格帯のものは明朝体、それ以外はゴシック体と使い分けると良いです。
明朝体は高級感がでるので、低価格のものに使用するとチグハグ感がでます。(高級、プレミア感を出すものならアリ)
キャッチコピー以外はゴシック体
ゴシック体は視認性が高いので、優先度が低い文字ほどゴシック体にしましょう。
レイアウトにはZの法則とFの法則を使え!
webサイトは、ストレスなく読めることが離脱率を回避する重要課題になってきます。
人間の心理として、物をみるときの視線は左上からだんだん右下へ、右上からなら左下へ流れるようになっているそうです。
この心理効果を利用して画像を作成すれば、ストレスなく見てもらえるわけです。
人間がストレスなく文章を読めるようにするには、下記の3つのレイアウトがスムーズだと言われています。
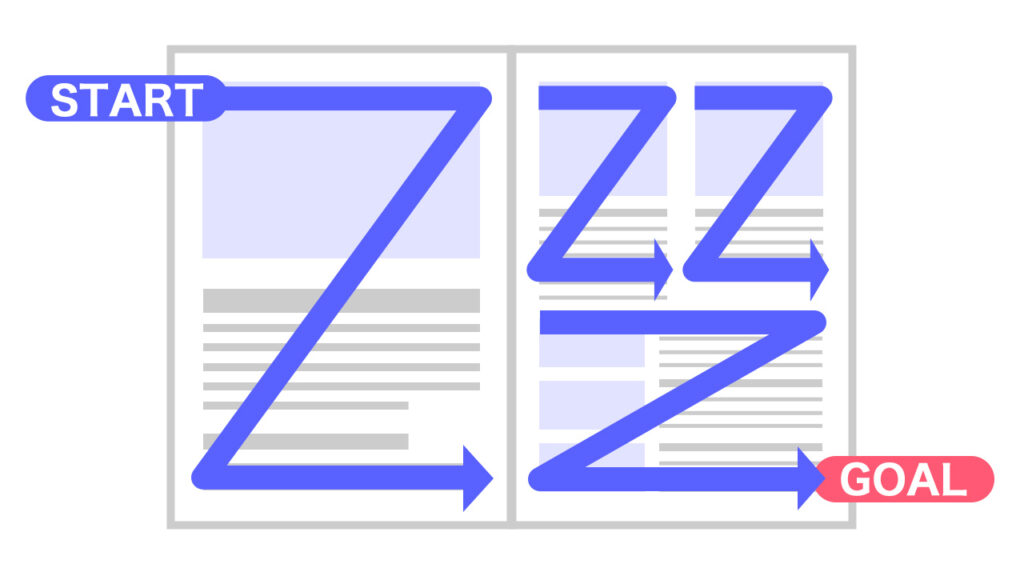
●Z型
左開きの書籍や雑誌(横書き)、バナーや画像に効果的。

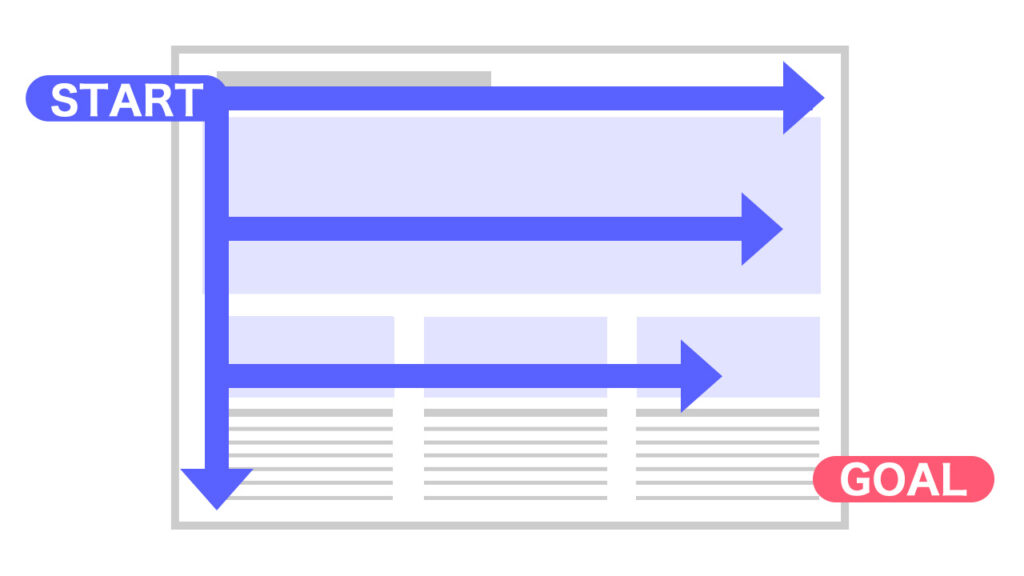
●F型
サイトはこのF型を意識して作成します。バナー・画像もテキストが多いならこのF型を意識して作成するとよいでしょう!

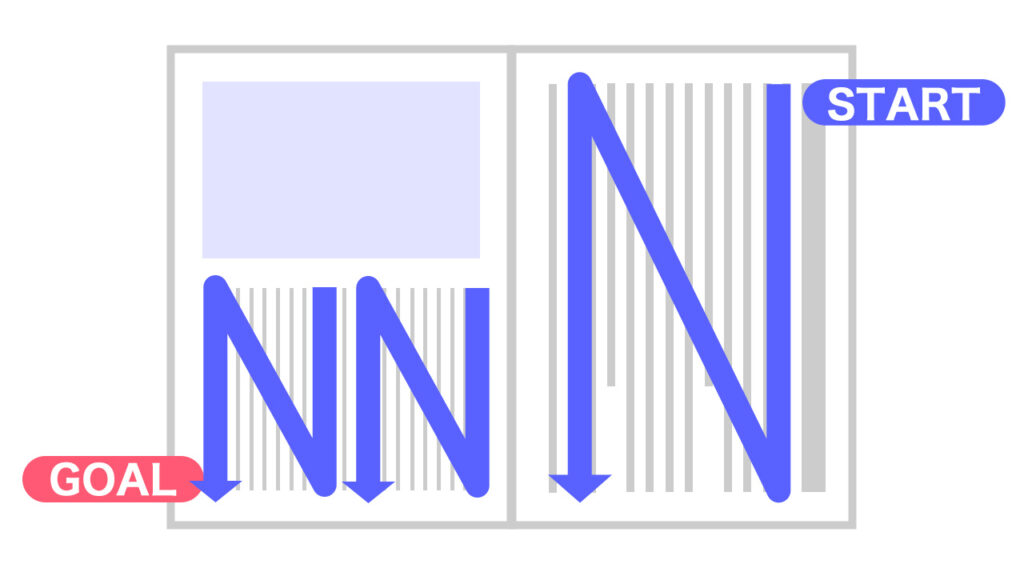
●N型
右開きの書籍や雑誌(縦書き)。

という事で、上記3つの法則の中でバナーに効果的なのがZ型です!
左上にメインキャッチコピー、右側に画像、下に詳細テキスト、最後に右下にボタンを配置すると同線がスムーズです。
テキスト量が多い場合、F型も意識して作成すると良いでしょう。

離脱率・直帰率・回遊率って何?WEBをやるなら必見!!データ分析には超重要なこの数字のそれぞれのの違いと分析ポイントをわかりやすく徹底解説しちゃいます!
(※記事作成中!しばしお待ちください)
読ませたい情報は左上に配置する
上記のZの法則・Fの法則を読んで下さった方ならもうお分かりかもしれませんが、視線のスタート地点は「左上」ですね。
だから左上に読ませたい情報(キャッチコピーなど)を大きく配置するとストレスなく見てもらえ、CTR(クリック率)が上がるのです。
キャッチコピー・テキストは基本横書きにする
WEBサイトは基本横書きです。
そしてバナーは横長が多いです。
ですのでスムーズにストレスなく見てもらうためには、そしてレイアウト的にも綺麗な横書きが基本的にはおすすめです。
縦長のバナーで縦書きもアリです!
色数を絞る
基本的に、色数は3色程度に絞るとスッキリしてキレイです。
文字の大きさ
優先度(見てもらいたい順)に比例して文字の大きさを変えます。
最初に文字を全て画面上に置いていき、その後大きさを変えてバランスを見ていくと掲載もれもなく作成がスムーズです。
①キャッチコピー
②要件(日付・金額など)
③社名(とロゴ)など
文字の一部は色を変える
特にキャッチコピーの色味を変えると、誘目性が上がり視線が集まるのでおすすめです。
見やすさ重視

見づらいというだけで人はストレスを感じ、それ以上見ようとされなくなってしまいます。
視認性を上げるために、下記の点を重視してみてください。
白系の背景には黒系文字・黒系の背景には白系文字が鉄則!
白系の背景には黒系文字・黒系の背景には白系文字を使用します。
白(黒)じゃなくて色の場合はどうするの?という疑問が湧いてくるかもしれません。
画像の最終チェックを、Photoshopなどでグレースケール(モノクロ)変換して見やすさをチェックしてみましょう。
また、白の上にゴールドはやりがちですが、上記のグレースケール変換して確認してみるとわかるように割と同化してしまって視認性が悪くなってしまいます。
目立たせる
バナーは「サイト上の旗」ですので、目立たせる事が大切です。
そして背景にも下記2点のどちらかは使用してみましょう。
ただ、はっきりした色といっても「原色x原色x太いゴシック体」のような「圧の強すぎるもの」は上手くできないと初心者丸出しのようになってしまうので、意外と上級者向けかもしれません。
バナー自体の背景色にはっきりした色をつける。
バナーの背景色が淡い色の場合、はっきりした色の枠線をつける。
バナーの中の濃い色、またはバナーの中の濃い色と反対の色を使うと見やすくなります。
線の太さは1px推奨(高解像度バナーなら2px)です。
とにかくクリックさせる!!ボタンの重要性
視聴者は、基本的に興味のないところは本当にざーーーーーーっと流し読みします。(滞在率は3秒程度とも言われています)
最近はボタンを配置しないバナーも増えてきましたが、基本的には「押してもらう」仕掛けが必要になってきますので基本的には配置したほうがいいでしょう。
そして、これは「ボタンだ」「押すところだ」と一目瞭然でわかってもらうために
・立体感を出す
・GIFならボタンだけ動かして興味づけする
などの工夫をします。
ボタン上のテキストも
・click!
・詳しい情報はこちらから
など、さらにクリックを促す言葉を使います。
要は、一目瞭然で「これはボタンだ=押すものだ」と見ている人をわかりやすく誘導してあげることが大切です。
ユーザーファースト視点でデザインをする。
(記事作成中!)
人は不思議な世界観に興味を持つ
レイアウト:斜め、カーブ、さまざまな画像を重ねて新たな世界観を作るなど工夫する。
色:原色(RGBの角の色)は使わず、画像の一部の色を使うなどします。微妙な色に人は惹かれます。これは特に女性向けのバナーに効果的。
フォント:
①キャッチコピーをイラレ(Illustrator)などで書体を崩してデザインする。
②文字バランスを崩してリズムを作る。
③文字のブロック(単語)ごとにフォントサイズを変えてみる。
④フォントサイズを変えて、さらに上下にずらしてみる。
など

LUXのバナー

calbee公式サイトより引用